What is Silent MFA?
The Silent Onboarding MFA feature aims to allow companies with existing complex IAM systems to allow users to silently onboard onto Haventec systems in parallel and under the hood without users having to change their login experience AND companies having to fully migrate users in one big bang.
What are the benefits of Silent MFA?
- Add multi-factor authentication to your application without changing your users UX
- No need for user migrations - It is done seamlessly under the hood!
- Minimal changes to your application (Frontend and Backend)
What are the relevant flows?
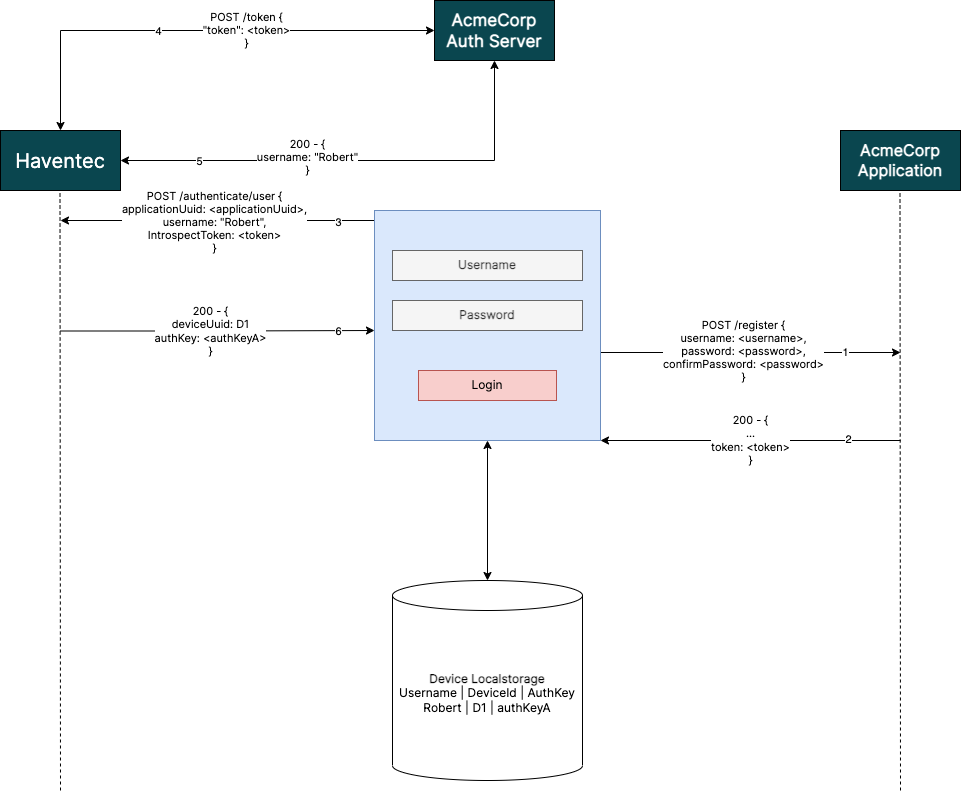
- Add User Flow

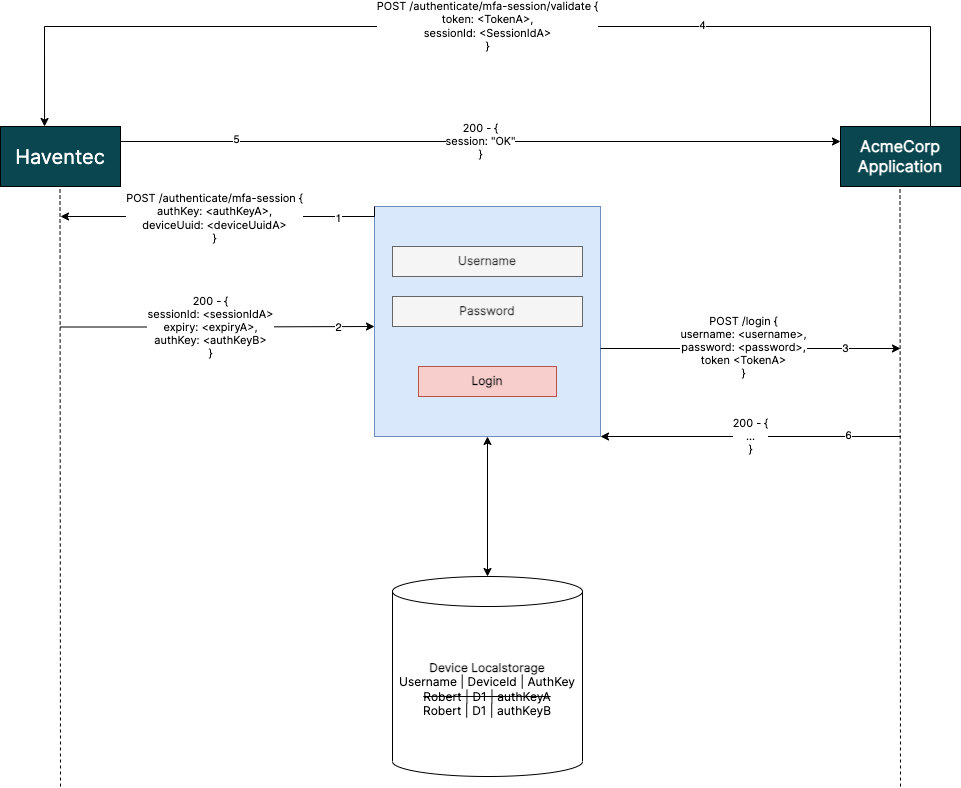
- Login User Flow

How do I add it to my application?
- Sign up to Haventec Console and Create a new Authenticate Application
- Enable "User Provisioning using Token Introspection"
- On-board the users using the "Onboard user to Silent MFA" API by adding API call to your application frontend
- Change your backend login API to be able to take and validate an authenticate MFA session token using the Start Silent MFA Session and Validate Silent MFA Session API calls
What is the authKey and how do I store it?
- The authKey is a unique cryptographic device secret that is used to as an additional factor to not only the user, but their device
- The authKey can be stored in HTML5 local storage using the username as the key for lookup
// Set device keys
localStorage.setItem('Robert', JSON.stringify({
username: 'Robert',
deviceUuid: '27f4f6bd-acc4-494f-b5be-4462d315eafb',
authKey: "iutjWvM79gZAoVucmPpzMdYTHgVu/X7eTjx819fXYckmOQ4XEHRQ3lD17UFrU97p4ccgwvjMNE7IrQMMODOAR5KIiDU3pzN4tHReAnRqr8Zra3QVT7fdSlL1gXWSSZwl7IhzpgcoHgbr5QcJzOr6dzTnfttboip06wzNwLeSFRKqEDqyszfE6XzXLb8ivichPVv/CH4FHzQE1GpQKClQvBykuXv6mebk8hzXq+DZEC6GrAICXkj03hKgPThYOIIKK3+/cqQQ/XwC8+DzV8ucM5bUURO1wYDxQ/gGnD/pCrxiSIMxyuxYC0FhEH5qO1Qb7L0O23bGGkF+f5o7EURfMtVrHpc4Wk4gDDXKzGmi/clrYm2/66wzk5CVfNX5/hu1Gae+1nLD4NKwwcx+/Bcek0dr59LMqNXgcm0/pgJYwSSEzh4xANisYSQivEts6hkYS10Lk9OivsAT4X7pTeg4sQ=="
}));
// Check if device keys exist for user
let exists = localStorage.getItem('Robert') === null;
// Load device keys for user
let device = JSON.parse(localStorage.getItem('Robert'));